Create an account at https://portal.cs.1worldsync.com. You will be asked to verify your email and fill out a profile and company information page.
Important Step: Add Domains
The ContentCast system has built-in security that will deliver content to registered sites only.
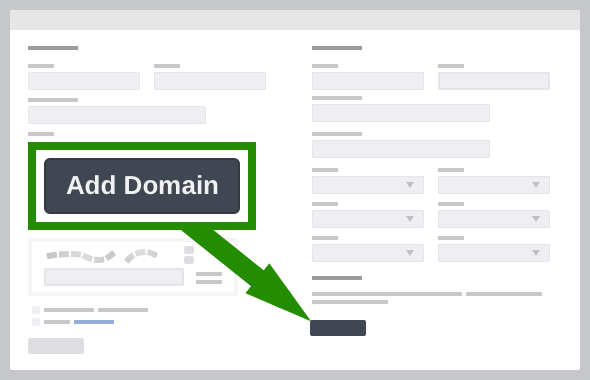
During the registration, you may add your sites by clicking the Add Domain button. You should add
all root domains/URLs that your site uses (i.e. When
adding the domain for http://www.mysite.com, you only need to add in “mysite.com.”) You may revisit this screen at any time by selecting, while
logged in, Admin > Advanced Settings, then clicking on
Site
Integration Tab > Edit.

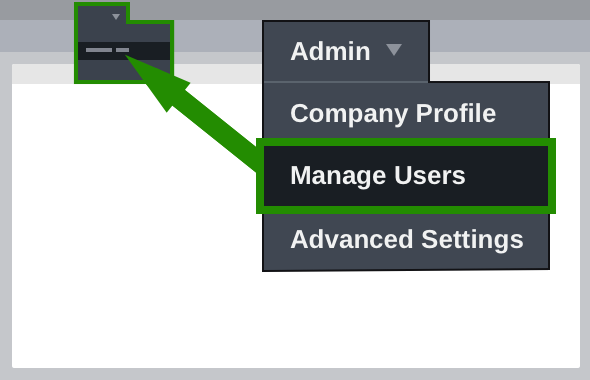
In this section, you can add the users who will be involved with technical implementations on your site. Added users will receive an email invitation to begin the simple process of adding the 1WorldSync ContentCast script to your site. From the main page, select Admin> Manager Users. From the following page, click Add Users, and enter the email address of the person you wish to add. Repeat for any team members you wish to add.

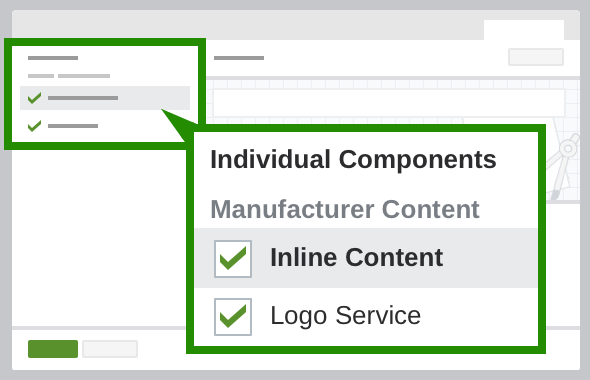
Press the Configure Product Page button on the home page. You will be asked to name your script. (Hint: use an intuitive name.) You may change this setting later. After you have named and saved your script, you will be taken to the main settings page. To receive Inline Content, click the Inline Content check box. The default settings should work for most sites. To start receiving content, press Publish and then Get Code at the bottom of the page.
Important Step: Press Publish
Any time you make changes to the code you must press Publish.

The code provided is a complete sample HTML page. You can copy and paste the entire block of code
into a text editor and save it to your local computer with an
.html
extension.

Below, are the variables that need updating as well as container ids for assigning content areas in your page.
| Replace | variables | with | your values |
|---|---|---|---|
| Change Manufacturer to Sony |
MANUFACTURER_NAME
|
→ |
Sony
|
| Change Part Number to ILCE6000B |
MANUFACTURER_PART_NUMBER
|
→ |
ILCE6000B
|
| Change Language to EN |
LANGUAGE
|
→ |
EN
|
| Change Market to US |
MARKET
|
→ |
US
|
| Add content to template | with | your container ids |
|---|---|---|
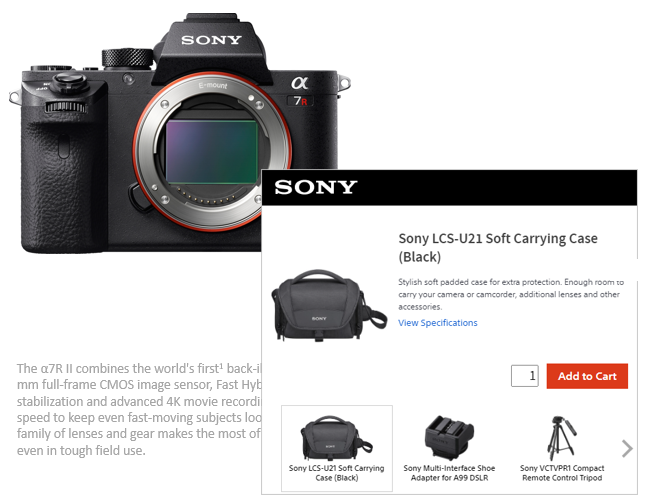
| The logos container <div> belongs above-the-fold near the add to cart button |
→ |
<div id='ccs-logos'></div>
|
| Place the rich inline content container above or in your product details area |
→ |
<div id='ccs-inline-content'></div>
|
<script type='text/javascript'>
var ccs_cc_args = ccs_cc_args || [];
// UPDATE VARIABLES
ccs_cc_args.push(['mf', 'MANUFACTURER_NAME']);
ccs_cc_args.push(['pn', 'MANUFACTURER_PART_NUMBER']);
ccs_cc_args.push(['lang', 'LANGUAGE']);
ccs_cc_args.push(['market', 'MARKET']);
(function () {
var o = ccs_cc_args; o.push(['_skey', 'XXXXXXXX']); o.push(['_zoneid', 'XXXXXXXXXX']);
var sc = document.createelement('script'); sc.type = 'text/javascript'; sc.async = true;
sc.src = ('https:' == document.location.protocol ? 'https://' : 'http://') + 'cdn.cs.1worldsync.com/jsc/h1ws.js';
var n = document.getelementsbytagname('script')[0]; n.parentnode.insertbefore(sc, n);
})();
</script>
<!-- ADD CONTENT -->
<!-- Put above-the-fold -->
<div id='ccs-logos'></div>
<!-- Put along with product details -->
<div id='ccs-inline-content'></div>