Erstellen Sie einen Account auf https://portal.cs.1worldsync.com. Sie werden gebeten, Ihre E-Mail zu bestätigen und ein Profil und eine Unternehmensinformationsseite auszufüllen.
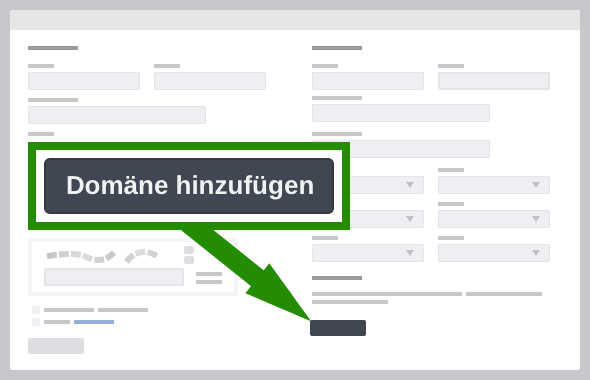
Wichtiger Schritt: Domains hinzufügen
Das ContentCast-System verfügt über eine integrierte Sicherheit, die Inhalte nur an registrierte Websites liefert. Während der Registrierung können Sie Ihre Seiten hinzufügen, indem Sie auf die Schaltfläche Domains hinzufügen klicken. Alle Root-Domains/URLs, die Ihre Seite verwendet, sollten hinzugefügt werden (d.h. wenn Sie die Domains für http://www.mysite.com hinzufügen, brauchen Sie nur “mysite.com” hinzuzufügen). Sie können diesen Bildschirm jederzeit erneut aufrufen, indem Sie, während Sie angemeldet sind, Admin > Erweiterte Einstellungen wählen und dann die Registerkarte Website-Integration > Bearbeiten auswählen.

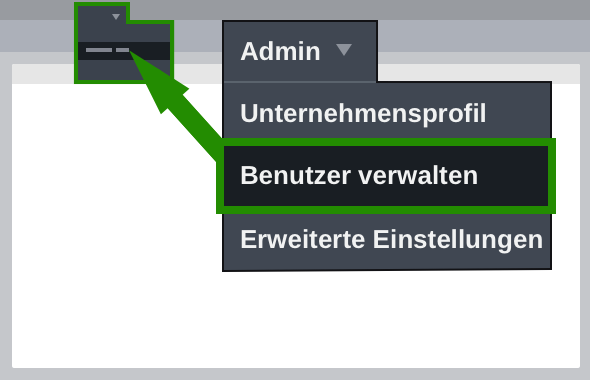
“In diesem Abschnitt können Sie die Benutzer hinzufügen, die an den technischen Implementierungen auf Ihrer Website beteiligt sein werden. Hinzugefügte Benutzer erhalten eine E-Mail-Einladung, um 1WorldSync ContentCast-Skripts zu Ihrer Seite hinzuzufügen. Wählen Sie auf der Hauptseite Admin> Manager Users. Klicken Sie auf der folgenden Seite auf Benutzer hinzufügen, und geben Sie die E-Mail-Adresse der Person ein, die Sie hinzufügen möchten. Wiederholen Sie diesen Vorgang für alle Teammitglieder, die Sie hinzufügen möchten.

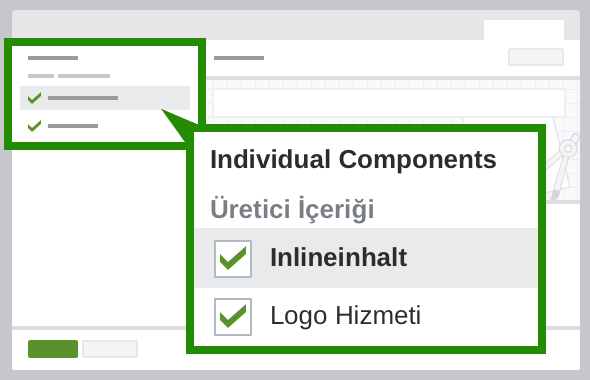
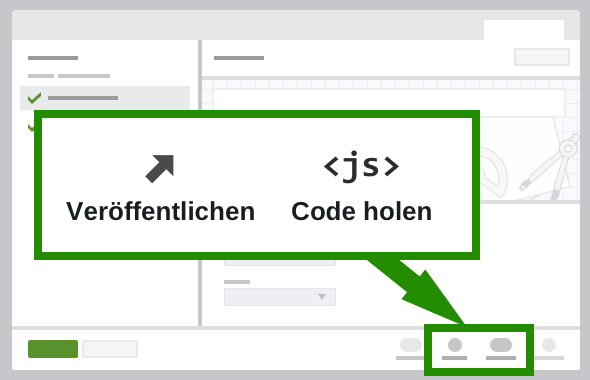
Drücken Sie auf “Produktseite konfigurieren” auf der Startseite. Sie werden aufgefordert, Ihr Skript zu benennen. (Tipp: Verwenden Sie einen intuitiven Namen.) Sie können diese Einstellung später ändern. Nachdem Sie Ihr Skript benannt und gespeichert haben, werden Sie zur Haupteinstellungsseite weitergeleitet. Um Inline-Inhalt zu erhalten, klicken Sie auf das Kontrollkästchen Inline-Inhalt. Die Standardeinstellungen sollten für die meisten Seiten funktionieren. Um Inhalte zu empfangen, drücken Sie unten auf der Seite auf Veröffentlichen und dann auf Code abrufen.
Wichtiger Schritt: Veröffentlichen drücken
Jedes Mal, wenn Sie Änderungen am Code vornehmen, müssen Sie auf Veröffentlichen drücken.

Der bereitgestellte Code ist eine vollständige Beispiel-HTML-Seite. Sie können den gesamten Code-Block in einen Texteditor kopieren und einfügen und ihn auf Ihrem lokalen Computer mit der Erweiterung .html speichern.

Nachstehend finden Sie die Variablen, die aktualisiert werden müssen, sowie Container-IDs für die Zuordnung von Inhaltsbereichen auf Ihrer Seite.
| Ersetzen Sie | Variablen | mit | Ihren Werten |
|---|---|---|---|
| Hersteller_Name zu ‘Xerox’ ändern |
MANUFACTURER_NAME
|
→ |
Xerox
|
| Hersteller_Artikelnummerr zu ‘00000’ ändern |
MANUFACTURER_PART_NUMBER
|
→ |
00000
|
| Sprache zu ‘DE’ ändern |
LANGUAGE
|
→ |
DE
|
| Mark’ zu ‘DE’ ändern |
MARKET
|
→ |
DE
|
| Fügen Sie Inhalt in eine Vorlage ein | mit | Ihren Container-IDs |
|---|---|---|
|
Der Logos-Container gehört in die Nähe der Schaltfläche „Dem Warenkorb hinzufügen“.
|
→ |
<div id='ccs-logos'></div>
|
| Positionieren Sie den Container des umfassenden Inline-Inhalts über oder in den Bereich der Produktdetails. |
→ |
<div id='ccs-inline-content'></div>
|
<script type='text/javascript'>
var ccs_cc_args = ccs_cc_args || [];
// UPDATE VARIABLES
ccs_cc_args.push(['mf', 'MANUFACTURER_NAME']);
ccs_cc_args.push(['pn', 'MANUFACTURER_PART_NUMBER']);
ccs_cc_args.push(['lang', 'LANGUAGE']);
ccs_cc_args.push(['market', 'MARKET']);
(function () {
var o = ccs_cc_args; o.push(['_skey', 'XXXXXXXX']); o.push(['_zoneid', 'XXXXXXXXXX']);
var sc = document.createelement('script'); sc.type = 'text/javascript'; sc.async = true;
sc.src = ('https:' == document.location.protocol ? 'https://' : 'http://') + 'cdn.cs.1worldsync.com/jsc/h1ws.js';
var n = document.getelementsbytagname('script')[0]; n.parentnode.insertbefore(sc, n);
})();
</script>
<!-- ADD CONTENT -->
<!-- Put above-the-fold -->
<div id='ccs-logos'></div>
<!-- Put along with product details -->
<div id='ccs-inline-content'></div>