Créez un compte sur https://portal.cs.1worldsync.com. Il vous sera demandé de vérifier votre adresse électronique et de remplir une page de profil et d’informations sur l’entreprise.
Etape importante : Ajouter des Domaines
Le système ContentCast est doté d’un système de sécurité intégré qui ne fournit du contenu qu’aux sites enregistrés.
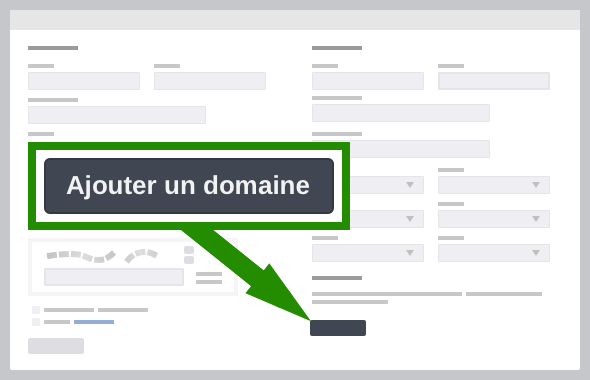
Lors de l’enregistrement, vous pouvez ajouter vos sites en cliquant sur le bouton Ajouter un domaine. Vous devez ajouter tous les domaines/URL racine que votre site utilise (c’est-à-dire qu’en ajoutant le domaine pour http://www.mysite.com, il suffit d’ajouter “mysite.com“).
Vous pouvez revenir à cet écran à tout moment en sélectionnant, lorsque vous êtes connecté, Admin > Paramètres avancés, puis en cliquant sur l’onglet Intégration du site > Modifier

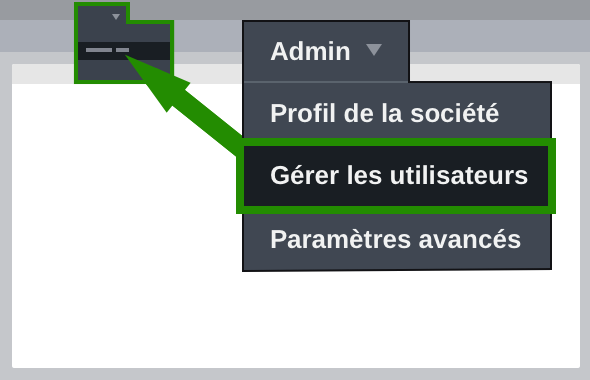
Dans cette section, vous pouvez ajouter les utilisateurs qui seront impliqués dans les mises en œuvre techniques de votre site. Les utilisateurs ajoutés recevront une invitation par courrier électronique pour commencer le processus simple d’ajout du script 1WorldSync ContentCast sur votre site. À partir de la page principale, sélectionnez Admin> Gestion des utilisateurs. Sur la page suivante, cliquez sur Ajouter des utilisateurs, et entrez l’adresse électronique de la personne que vous souhaitez ajouter. Répétez l’opération pour tous les membres de l’équipe que vous souhaitez ajouter.

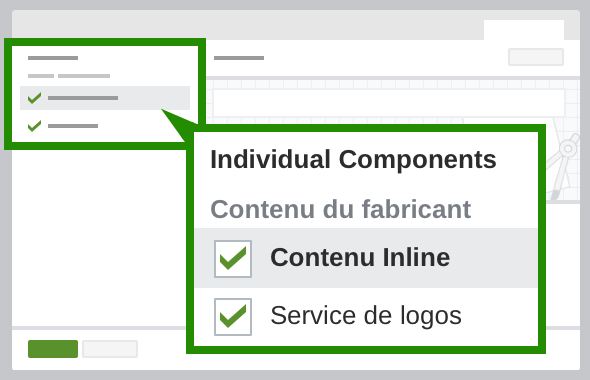
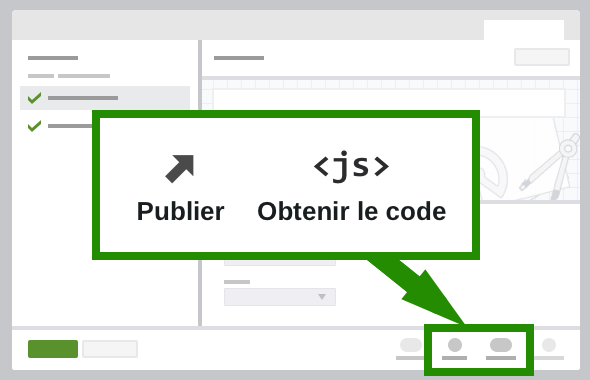
Appuyez sur le bouton “Configurez la page du produit” sur la page d’accueil. Il vous sera demandé de nommer votre script. (Conseil : utilisez un nom intuitif.) Vous pouvez modifier ce paramètre ultérieurement. Après avoir nommé et enregistré votre script, vous serez dirigé vers la page principale des paramètres. Pour recevoir le contenu en ligne, cliquez sur la case à cocher Contenu en ligne. Les paramètres par défaut devraient fonctionner pour la plupart des sites. Pour commencer à recevoir du contenu, appuyez sur Publier et ensuite sur Obtenir le code en bas de la page. Pour activer la compatibilité avec le lecteur d’écran, appuyez sur Ctrl+Alt+Z Pour connaître les raccourcis clavier, appuyez sur Ctrl+barre oblique.
Étape importante : Publier
Chaque fois que vous apportez des modifications au code, vous devez appuyer sur Publier.

Le code fourni est un exemple complet de page HTML. Vous pouvez copier et coller le bloc de code entier dans un éditeur de texte et l’enregistrer sur votre ordinateur local avec une extension .html.

Vous trouverez ci-dessous les variables qui nécessitent une mise à jour, ainsi que les ID de conteneur pour l’affectation des zones de contenu sur votre page.
| Remplacer | Variables | Avec | Vos valeurs |
|---|---|---|---|
| Le nom du fabricant devient “Xerox” |
MANUFACTURER_NAME
|
→ |
Xerox
|
| Le numéro de pièce du fabricant devient “00000” |
MANUFACTURER_PART_NUMBER
|
→ |
00000
|
| Langue devient “FR” |
LANGUAGE
|
→ |
FR
|
| Le terme marché devient “FR” |
MARKET
|
→ |
FR
|
| Ajouter du contenu au modèle | avec | vos Identifiants de conteneurs |
|---|---|---|
|
Le conteneur des logos est situé au-dessus du pli à côté du bouton Ajouter au panier.
|
→ |
<div id='ccs-logos'></div>
|
| Placez le conteneur de contenus en ligne complet au-dessus ou dans la zone Informations sur le produit. |
→ |
<div id='ccs-inline-content'></div>
|
Dans votre système de production, vous ou votre programmeur devez remplacer les variables de façon dynamique.
<script type='text/javascript'>
var ccs_cc_args = ccs_cc_args || [];
// UPDATE VARIABLES
ccs_cc_args.push(['mf', 'MANUFACTURER_NAME']);
ccs_cc_args.push(['pn', 'MANUFACTURER_PART_NUMBER']);
ccs_cc_args.push(['lang', 'LANGUAGE']);
ccs_cc_args.push(['market', 'MARKET']);
(function () {
var o = ccs_cc_args; o.push(['_skey', 'XXXXXXXX']); o.push(['_zoneid', 'XXXXXXXXXX']);
var sc = document.createelement('script'); sc.type = 'text/javascript'; sc.async = true;
sc.src = ('https:' == document.location.protocol ? 'https://' : 'http://') + 'cdn.cs.1worldsync.com/jsc/h1ws.js';
var n = document.getelementsbytagname('script')[0]; n.parentnode.insertbefore(sc, n);
})();
</script>
<!-- ADD CONTENT -->
<!-- Put above-the-fold -->
<div id='ccs-logos'></div>
<!-- Put along with product details -->
<div id='ccs-inline-content'></div>